The best work-around was to put a stamp under the text and put a tap handler on that. But it required extra code, and could mess up the look of an app. It bummed me out that so many creative Bitsboxers had great ideas that were either hard, or just plain impossible to code.
But no more!
We recently upgraded the Bitsbox API to make text objects better. In fact, you can do (almost) everything with a text object that you can do with a stamp.
Okay, enough text, let's see some code!
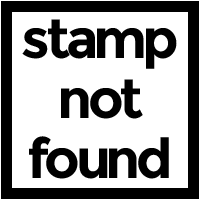
Here's how to set a tap handler on a text object.

1 dancer = stamp('dancer2') 2 boogie = text('Click here to boogie down!',150,100) 3 boogie.tap = boogieDown 4 function boogieDown() { 5 dancer.dance() 6 boogie.dance() 7 }
Just like tap handlers on stamps, you're telling Bitsbox which function you want to run when you tap on the text. Remember, don't put parentheses at the end of the function name when doing this.
But wait, there's more! You can now use .move and .rotate on text as well.
Here's a text object that's having way too much fun.

1 whee = text('Wheeeeee!') 2 function loop() { 3 whee.move(LEFT,15) 4 whee.rotate(RIGHT,5) 5 }
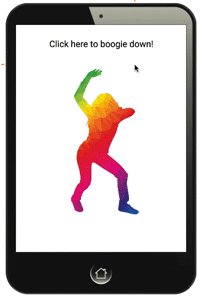
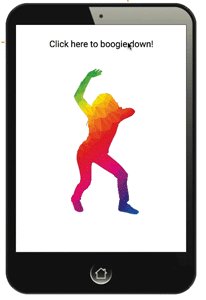
You can resize text, too.
The size parameter here is not in pixels like for stamps, but is the font size. It may take some tinkering to get the size you want. Here's some text that is experiencing personal growth.

1 a = text('Click to resize',50,300,50) 2 a.tap = bigger 3 function bigger() { 4 a.size(100,1000) 5 }
Want more? The hits keep on coming!
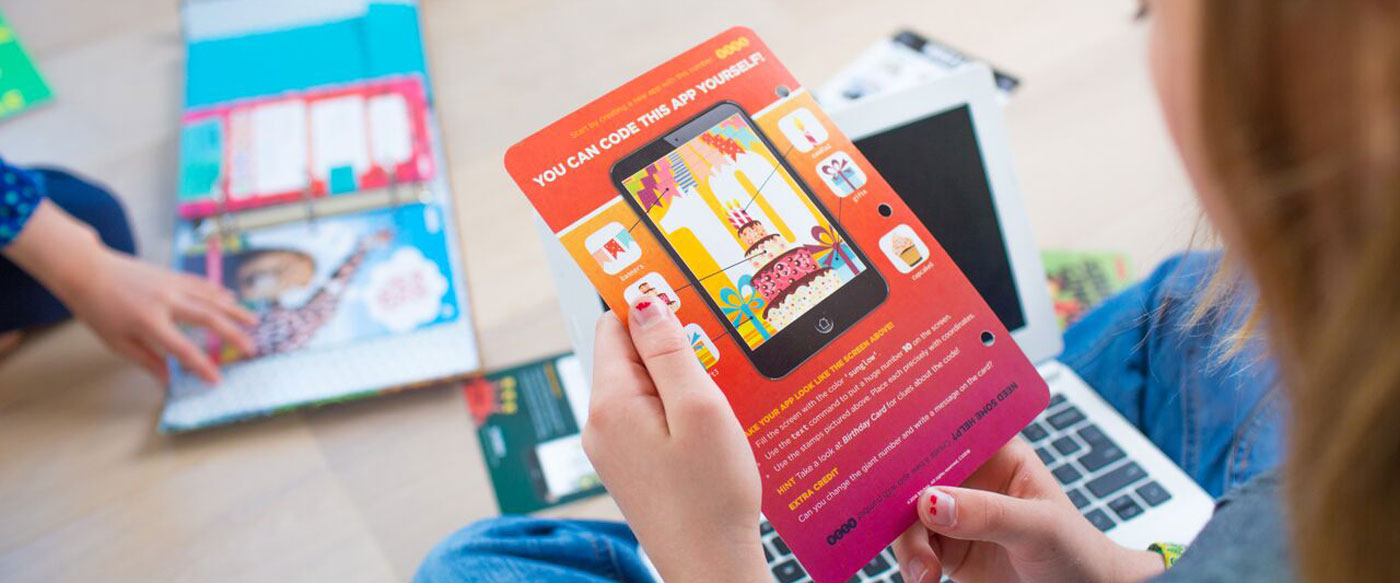
You can now see if a text object hits a stamp or another text object, or even a set of coordinates. The only limitation is that you can't test for hits based on the value (display text) of a text object, the way you can with a stamp name. You have to have given the text object a variable name in order to use .hits on it.
Here's an example that uses the .move command and random to jump text to random spots on the screen.

1 getcha = text('Gonna getcha!',100,100) 2 catchme = text('You can\'t catch me!',100,500) 3 function drag() { 4 getcha.move(x,y,100) 5 if (getcha.hits(catchme)) { 6 catchme.move(random(1,400),random(1000)) 7 } 8 }
Getting tired of all this text?
There are just a few other new features that are worth mentioning. You can .show and .hide text, you can .aim it at something, you can bring it to the front or send it to the back, and you can check its .x, .y and .z values. Text objects don't have the .height and .width properties that stamps do, but there is a .fontSize property instead.
The only commands on the stamp object that you cannot call on a text object are the .explode, .pop, .burn, .splash, etc. Those rely on replacing one image with another, which doesn't make sense for text.
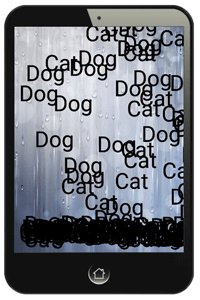
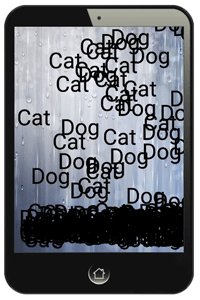
Pretty much any app you already have that uses stamps could be changed to use text instead. For our last example, here's a different take on It's Raining Cats and Dogs.

1 fill('rainy') 2 fall = 1000 3 4 function loop() { 5 animal = random('Cat','Dog') 6 x = random(768) 7 y = 0 8 pet = text(animal,x,y,100) 9 pet.move(DOWN,fall,2000) 10 fall = fall - 1 11 }
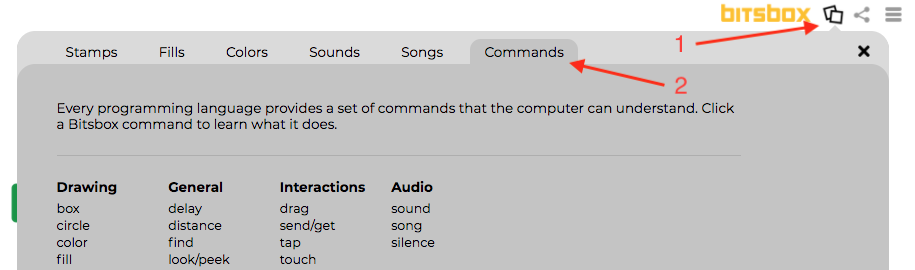
You can find out more about all these improvements, as well as more example code in the API documentation. And if you get stuck, our friendly customer support team is always happy to help at help@bitsbox.com.

How to find the API documentation.
This is a change we've been wanting to make for a long time. We're excited to see all the ways kids are going to use these new features to make better and more creative apps.
Happy coding!