Let's start with an example app. This is an aquarium app featuring Frank the Fish. We want Frank to swim back and forth across the screen. Here's an easy way to do that.
1 fill('aquarium3') 2 frank = stamp('fish33',300) 3 4 function loop() { 5 frank.move(LEFT, 10) 6 if (offscreen(frank)) { 7 frank.rotate(RIGHT,180) 8 } 9 }

The downside to this approach is that Frank is swimming upside down half the time. This is because of the rotate() command on line 7. While it may be fun for Frank, it's not really what we're looking for. How do we fix this? Enter the flip() command.
Flip() is a command you can call on any stamp. What it does is mirror the stamp across the y axis. Huh? It's a bit easier to visualize with an example. Here's a simple comparison of flip() vs rotate().


Do you see how with flip(), Frank's eyes stay up, but he turns to look the other way? That's the magic of the flip() command. Let's modify our example program to use flip() instead of rotate().
1 fill('aquarium3') 2 frank = stamp('fish33',300) 3 4 function loop() { 5 frank.move(LEFT, 10) 6 if (offscreen(frank)) { 7 frank.flip() 8 } 9 }

Whoah! Something's not right here. When Frank gets to the edge of the screen he changes direction many times, and wanders off the screen. That's not at all what we want. But it illustrates an important thing to think about when using flip().
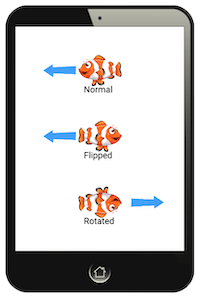
Every stamp has a LEFT, RIGHT, UP, and DOWN direction. You can use these to move the stamp around the screen. When you rotate() a stamp, its UP direction (and all the others) shift by the amount it's rotated. When you flip() a stamp, none of the directions (in particular LEFT and RIGHT) change. Again it's easier to visualize with an example. In all three cases pictured here—normal, flipped and rotated—the arrow points to the LEFT direction for the stamp.

So what happened in our modified app was that when we flipped Frank, his LEFT direction didn't change, so he just kept moving LEFT, and off the screen. The offscreen() check kept returning true, so he flipped and flipped back, and so on, jitterbugging his way out of view.
Okay, so what do we do to solve this? The solution is to define a variable called direction that keeps track of which way Frank should be travelling. Then whenever Frank hits the edge of the screen we shift that direction from LEFT to RIGHT, or back again. Here's the final app code.
1 fill('aquarium3') 2 frank = stamp('fish33',300) 3 direction = LEFT 4 5 function loop() { 6 frank.move(direction, 10) 7 if (offscreen(frank)) { 8 frank.flip() 9 if (direction == LEFT) { 10 direction = RIGHT 11 } else { 12 direction = LEFT 13 } 14 } 15 }

Phew! It was a bit of a round-about trip, but we finally got the app we were looking for. I hope that this has helped you understand the flip() command and the possibilities it opens up. Now get out there and make some apps of your own. Maybe start by giving Frank a friend?