Kyle is the Digital Teacher Librarian at a local elementary school in Colorado. He purchased a Bitsbox Book Bundle last March and has been coding with his students ever since.
Kyle studied software development for five years, getting certified in Java and in the Spring Framework. He's interviewed for local software development companies, taught fifth grade for five years, and has been a librarian since 2003. He has immense experience in both computer programming and childhood education.
He wrote the following article for fellow librarians in the Jeffco Public Schools district to encourage them to take the leap from block-based coding to text-based coding. We think the case he makes is interesting because it has a nuanced take on the relationship between block-based and type-based coding. We hope you find it compelling as well!
Taking the leap
I was recently at a meeting of librarians, and I was having a discussion with a fellow elementary grade colleague about the difference between teaching "blockly" style coding (like Scratch or code.org) versus teaching text-based coding (like Python or JavaScript). I found myself having difficulty expressing an opinion without coming off as a coding snob.
I studied software development for about five years, getting certified in Java and in the Spring Framework along the way, and I sat for several interviews with local software development companies, so I'm coming from a point of view that takes in the actual career path of software development. I worked really hard for those certifications, so I'm pretty sure there is snobbery at play as soon as I start expressing an opinion on these matters, so I'll apologize ahead of time and ask your indulgence as I attempt to shed some light on the issue of coding in elementary school. I want to present a case for making the leap from "blockly" style to text-based coding.
First of all, let me make it clear that I think "blockly" style is valuable and has many fantastic qualities. It hooks kids in an engaging way and helps them understand concepts of coding and logic that would otherwise be difficult for them to grasp. It allows students to build amazing game apps in minutes that would require a developer weeks or months (sometimes years!) to develop using real code. It allows us to start with a much earlier age group than text-based coding would typically allow. If nothing else, it's valuable purely for the mental exercise of problem-solving. And much of it requires virtually no instruction on our part as educators. For the most part, the kids can dive in and work their way through self-guided exercises or simply play around, learning as they go. These are qualities that make "blockly" style coding an undeniably worthwhile tool to be used along the path of teaching software development.
But at some point, a leap must be made.
And it's not a small leap
Before I trace that thought further, let's jump over and think about how we teach writing and reading. It's not perfectly analogous to teaching coding, but it's close.
Imagine trying to teach writing this way: You start kids off in kindergarten telling stories by drawing pictures. Then in first grade, you continue using only pictures, but you focus more on sequence and making sure that the stories make logical sense. In second grade you continue to have the kids use only pictures to tell their stories, but you help the kids make those stories more elaborate, and you give them better crayons and markers.
This trend of using only pictures continues until middle school. Oh, and by the way, all this time you're doing the same thing with reading. No actual text… just pictures.
Finally, in seventh or eighth grade, a teacher stands up in front of these students and says, "Ok guys, we are now going to use a different set of tools to write stories. Now I'm going to introduce you to the concept of actually writing sentences. In a couple of weeks, I'll show you how to write a paragraph. And after that I'll start showing you how to actually read sentences and paragraphs."
Of course, this is kind of silly. But think what a brain grenade that would be to those kids. They've been having fun all this time thinking that reading and writing was this really simple thing, and now suddenly you're telling them that they have to learn one of the most tedious systems humans have ever devised: spelling and grammar.
You see, in this imaginary scenario, what you've been teaching all along has not really been reading or writing. Instead you've been teaching design. The students know the flow and structure of a story, but they don't know how to write one, and they don't know how to read one.

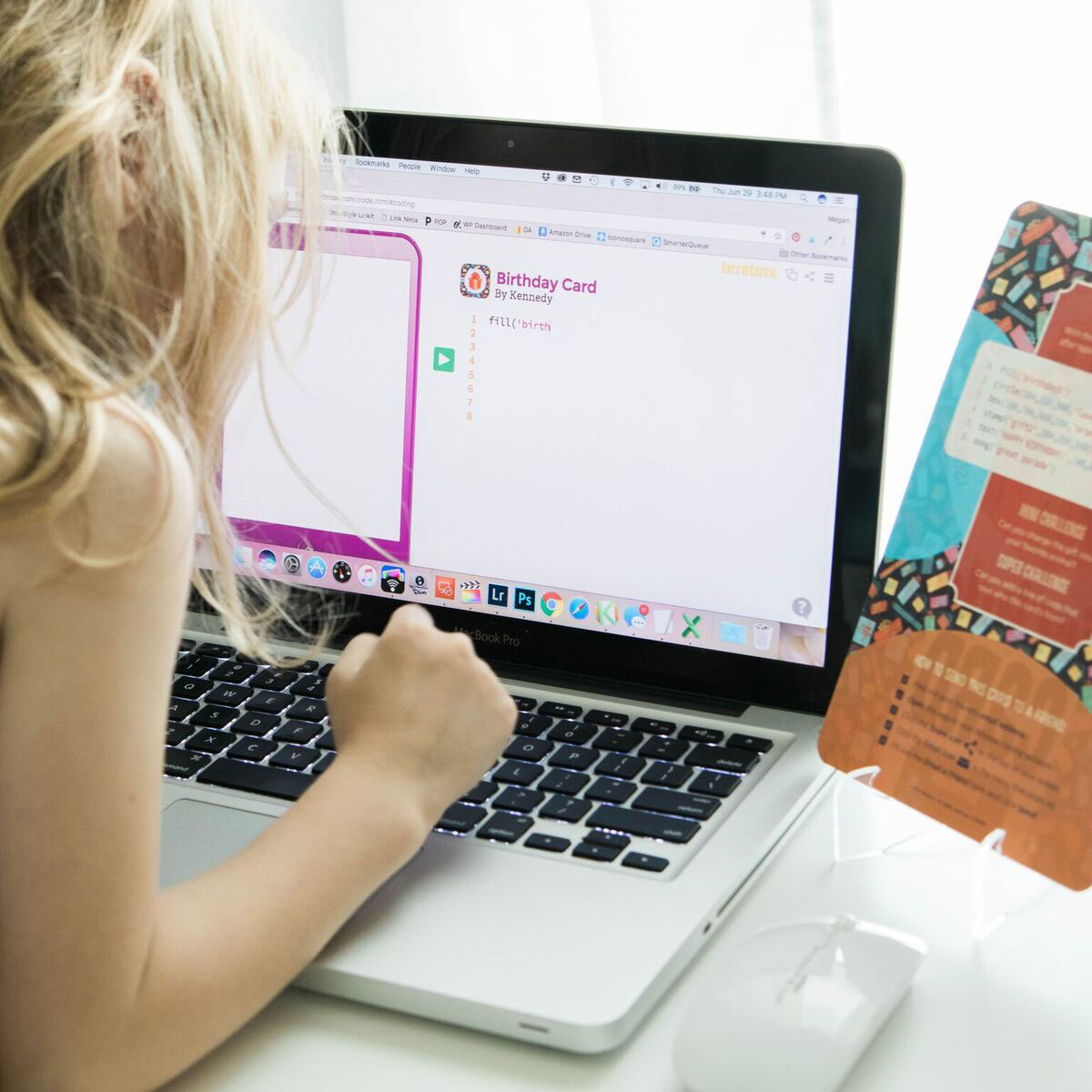
A coder making a virtual birthday card for her grandma
Coding by definition
It's roughly the same thing with writing software applications. Think about the term we're using for that activity: coding. What is code? Merriam-Webster defines it as "a system of signals or symbols for communication".
Actual coding is the process of putting those symbols together in a logical and meaningful way that the computer can read as a set of instructions.
I think I could argue here that "blockly" style coding is not technically coding at all. Instead, the user is dragging around blocks of code that have already been written and putting them into a logical order that the computer can read as a set of instructions. And in most cases, the code itself is hidden by the graphical "block," leaving only the blank spaces for some values to be typed in.
Is this still valuable? Absolutely, given the qualities listed a couple of paragraphs above. But what is being skipped over? Most of the stuff that makes code… well… code.
Specifically, what's being skipped over is syntax
This is the "grammar" of coding. And skipping over syntax in coding might actually be worse than if you skip over grammar when teaching reading and writing.
Why? Well, in writing we give the kids a lot of wiggle room. They come out of 6th grade with the general idea that correct spelling is kind of important, but as long as the author gets the general idea across, everything will be okay.
That kind of thinking absolutely does NOT work in coding. You could have a thousand lines of code written that creates a beautiful and powerful software application, but if you change a single character (not even a word… I'm talking about something like a comma or a semicolon or using a parenthesis instead of a curly brace), the whole thing crashes or simply won't run at all.
There may be wiggle room in the sense that you can usually accomplish something in many different ways, but there is no room for syntactical error. At all. Our students are not accustomed to being held accountable to that kind of standard.
But can they be? Should they be?
I believe the answer to both of these questions—at least for students who are learning to code—is YES.
In fact, I believe that being held to this kind of a standard in coding will transfer over to their writing. They'll write their stories and research papers with more of a keen eye for technical errors. They'll be able to scan their work and spot little errors to which they would normally be blind.
So, what exactly are they learning with "blockly" style coding? They are learning design and structure and logic. All of these are extremely valuable in creating software applications. In fact they are essential facets of the process.
You could think of design, structure and logic as being the "forest" and the actual syntactical code is the "trees." All of these should be taught, and I believe that, for the most part, they should be taught together. (Sure, in primary the text-based coding might be a little much. But I taught basic Python text-based coding to some high 2nd graders a couple of years ago and they loved it!)
Teaching text-based coding in elementary
There are certainly obstacles to teaching text-based coding in elementary. I could list several of them, but you would agree with me so wholeheartedly that you would stop reading and say "What's the point?" So I'm going to blithely skip over listing those obstacles and jump right to some solutions, and then we can all do a group hug.
There are probably more ways to teach text-based coding than this, but I'm going to show you two. The first one is more difficult than the second, so bear with me.
First of all, you could simply dive in and teach them a real language. If you opt for this, Python is one of the easiest languages for beginners. (Before choosing, you might want to have a basic understanding of the difference between languages like Python, JavaScript, etc.) You could go through the first part of a book like Python For Kids. I wouldn't just hand the book over to the kids, though, and tell them to have at it. They will need a lot of guidance.
When I used this book with the little kids, I actually typed up watered-down versions of the information in the book and walked them through it very carefully… and this was with just two or three kids in a small group. This will work okay, but you have to make sure YOU understand the code first. And you won't make it through the whole book. (For heaven's sake, don't try to teach recursion to elementary school kids!) In fact, what might work better is to try this next idea first before tackling something like Python.

Siblings tackling a Bitsbox project together
Bitsbox
The best tool I've found for teaching text-based coding to elementary-aged students is Bitsbox. Bitsbox is a company based in Boulder, Colorado that started out making a product for kids to use at home. Every month, subscribers receive a box in the mail with materials to help them learn coding. At the heart of it all is a text-based coding language based on JavaScript.
What's really cool about it (aside from being text-based) is that the kids can quickly put together an engaging, highly graphical app that can immediately be played, not only on that screen, but on any mobile device with an internet connection. The tool itself can be used for free online.
I was curious about it and tried it out, and I was immediately impressed with its potential. I ordered a class set of 30 books from the company which I now use regularly with kids. The books are mainly just examples of apps that get progressively more complex. They are not really instructional, (although the company has added instructional materials to their product line recently). The kids simply type on-screen what's given in the book, and then press Play and the app works (if they typed it without errors!).
But I found that I could study these apps myself, isolate the important skills, and then create lessons around those skills using the apps in the book as examples. I have been amazed at how much the kids enjoy this! I have 4th and 5th graders coming to the library when they have free time asking to borrow the books.
I could go on and on singing the praises of Bitsbox, but the point I'm wanting to make is that teaching text-based coding does not have to be hard or boring. It can be every bit (pardon the pun) as exciting as teaching with the "blockly" style. And you get an extra bonus: YOU will learn a lot about real coding yourself this way.
So, with a tool like Bitsbox, the leap from "blockly" style coding to real text-based coding is not necessarily as big a leap as one might think. We can have elementary grade students moving up into middle school with a solid foundation of syntax as well as design, ready for the next step of building real world applications in a real software language like Python or Java.
And by diving into text-based coding, you are not giving anything up. You're not sacrificing problem-solving or design or logic, because those elements are still there. You're just taking it a step further.
So, when should you make this leap from "blockly" style to text-based coding?
Well, first of all, there is no need to totally abandon "blockly" style when you start using text-based code. There are advanced concepts of design that are accessible to kids in "blockly" coding that they won't be able to get to in real coding for a long time, especially when it comes to graphics. So let them continue to play and create with tools like Scratch and Code.org, but I would say that somewhere around 2nd or 3rd grade you can start having them do Bitsbox.
Then, if you feel up for a challenge, pull some older kids who are really enthusiastic about coding and teach them a little Python. Just enough to let them get a sense of it. Make them feel like they are the coding ninjas of the school for digging into a real computer language. They'll get a big kick out of that. (Just be careful that they don't become coding snobs like yours truly.)
We know that one of our greatest goals is to truly challenge the kids with authentic tasks
The two key words there are challenge and authentic. While "blockly" style coding is valuable and has its place, I believe we can challenge them further with something that is even more authentic. And if the students are capable of going further, it seems we owe it to them to take them further. Based on my own experience, I know the kids can do it.
So why settle? Instead of giving them only half the package, let's give them the whole thing: design AND syntax.