With Bitsbox, you write programs that work on a simulated tablet that lives right next to your code on the screen—it looks a lot like an iPad. These days, people refer to programs as apps, which is short for applications.
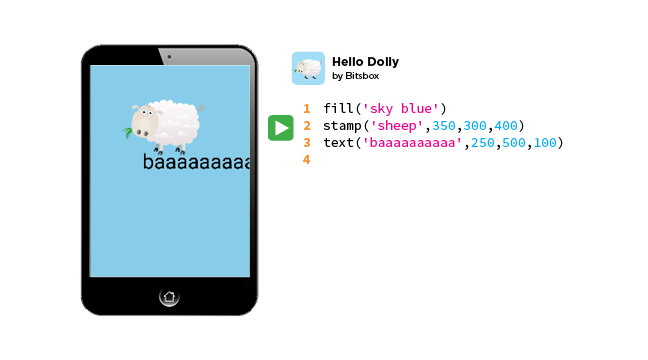
You type your code in the area on the right side of the screen. When you want to run your program, you click the green Play button. The result of your code—the program (app) you're building—appears on the tablet on the left.
Building a Super-Simple App
When you're learning a new language, you usually start with a couple of simple words. The same thing works when you're learning to code.
We've found that these three Bitsbox commands are perfect for beginners:
| fill() | Fill the screen with a color or an image |
| stamp() | Stamp a graphic on the screen |
| text() | Write text on the screen |
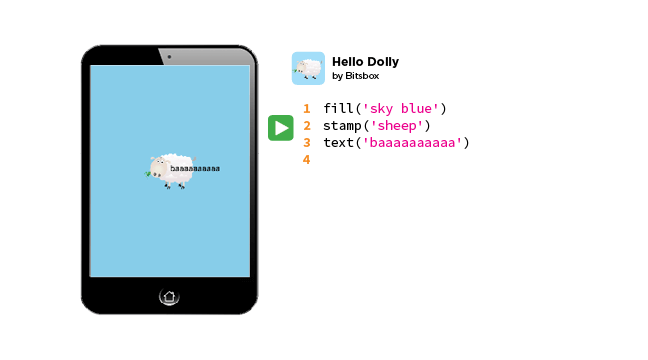
Let's write a program that uses all three of these commands.

See how each command specifies what to fill, stamp, or write by including a word or two between a couple of single quotes? Bitsbox has a huge library of options for fills and stamps; you can check it out by clicking the ![]() library icon on your screen when you're coding.
library icon on your screen when you're coding.
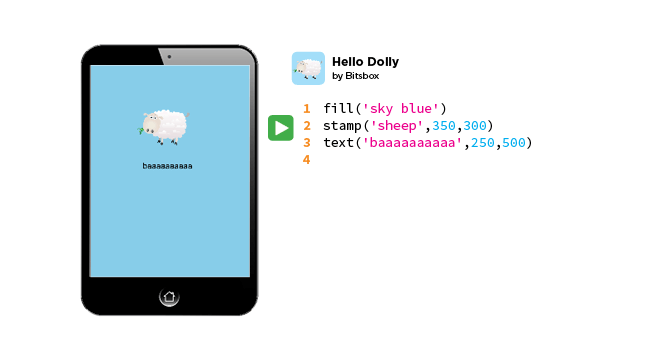
It would be better if the sheep moved up a bit and the text moved over to the left. Luckily, the stamp() and text() commands each have additional options that you can specify to control how they work.
For stamp() and text(), you specify where on the screen the stamp or text should appear by typing a pair of coordinates, separated by a comma. Check this out:

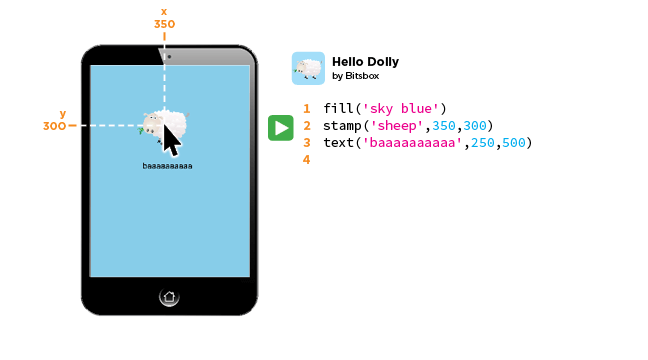
In each pair of coordinates, the first number refers to the position in the x (horizontal) direction. The second number refers to the position in the y (vertical) direction.

You can see the coordinates for any spot on the tablet's screen by hovering over it and looking at the little numbers above and to the left. The upper-left corner is 0,0. The lower-right corner is 768,1024.
One last thing: You can specify size by using another parameter when you're using the stamp() and text() tools. Just add a third number after the first two, like this:

Neat, huh?